
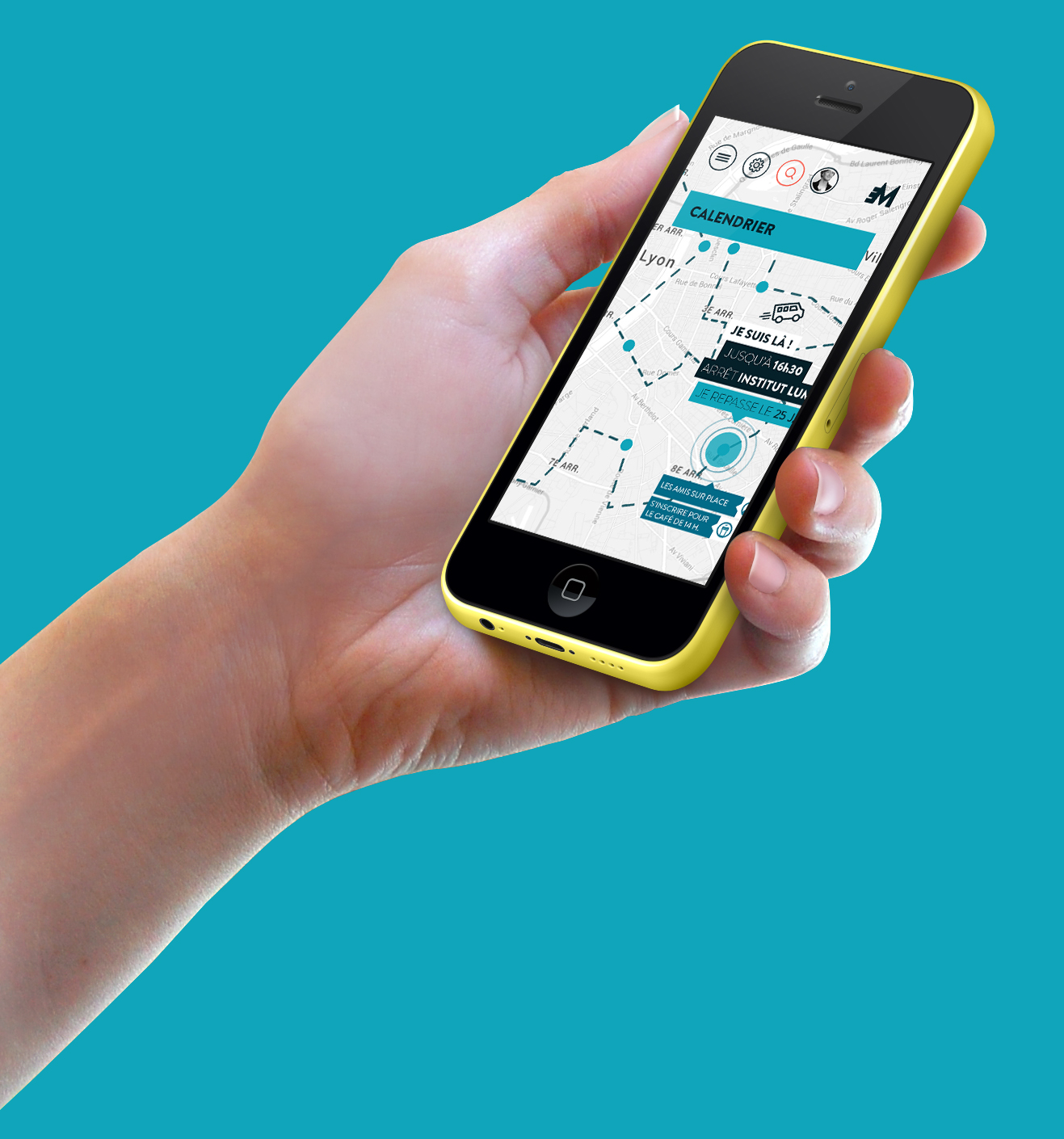
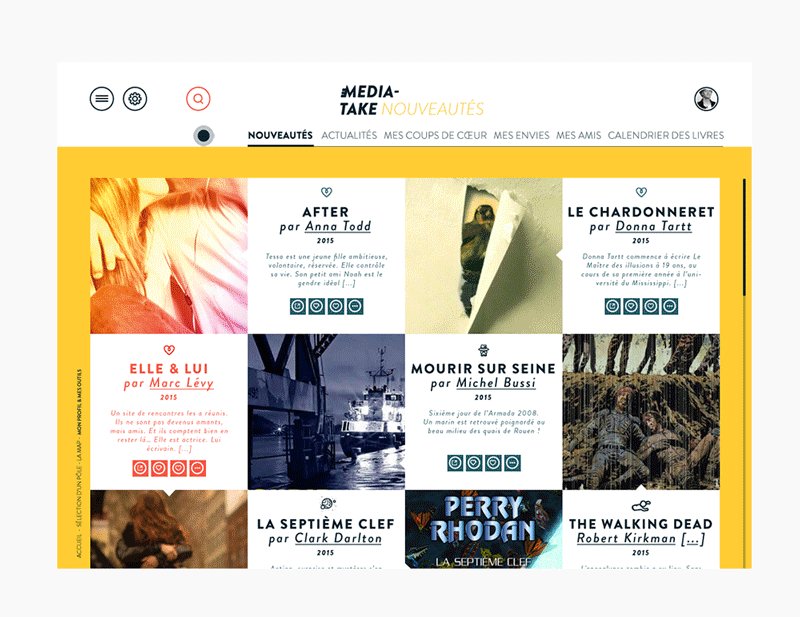
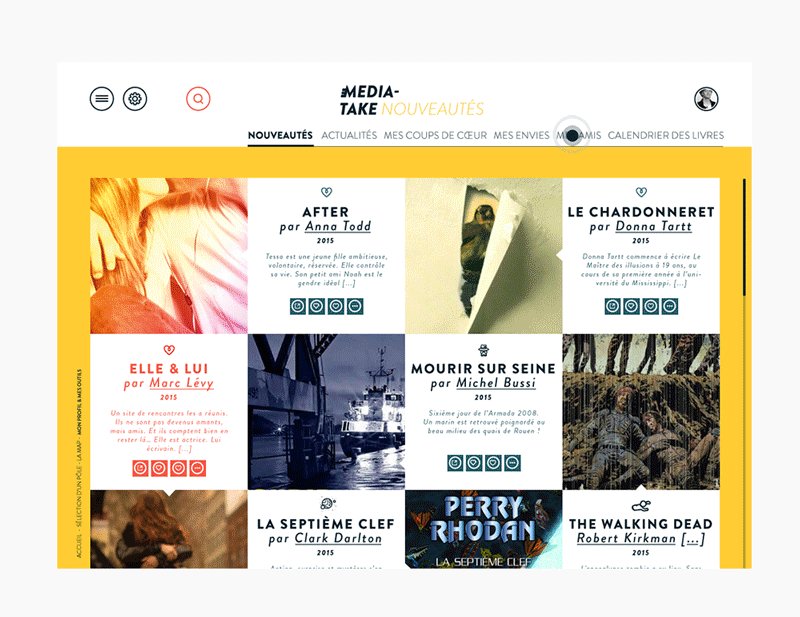
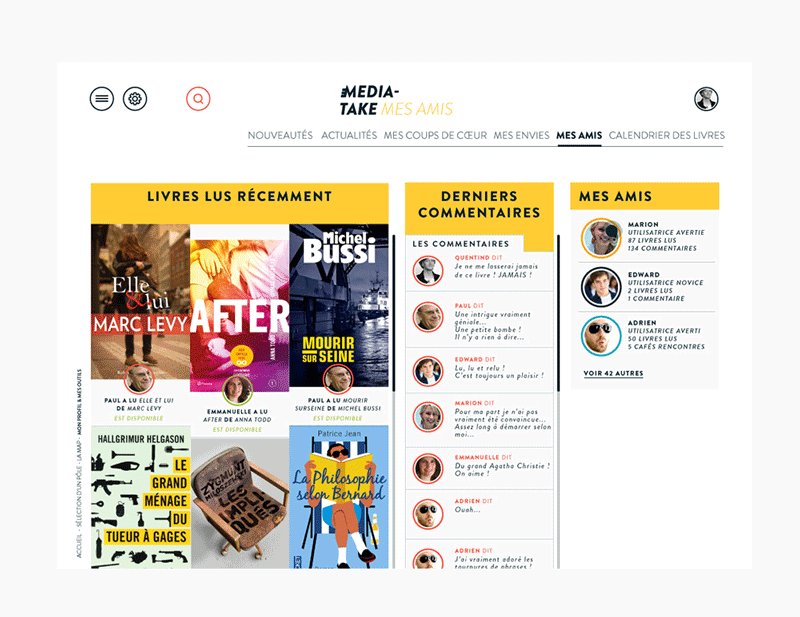
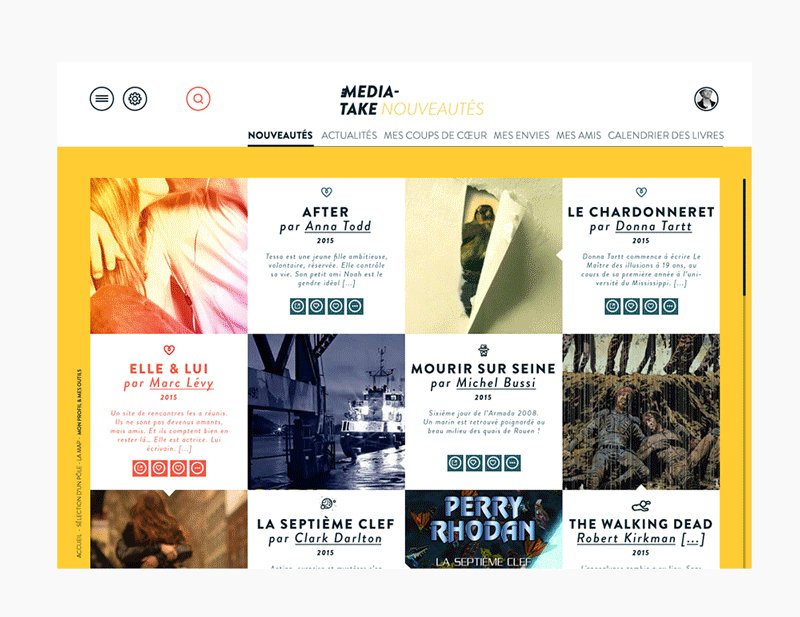
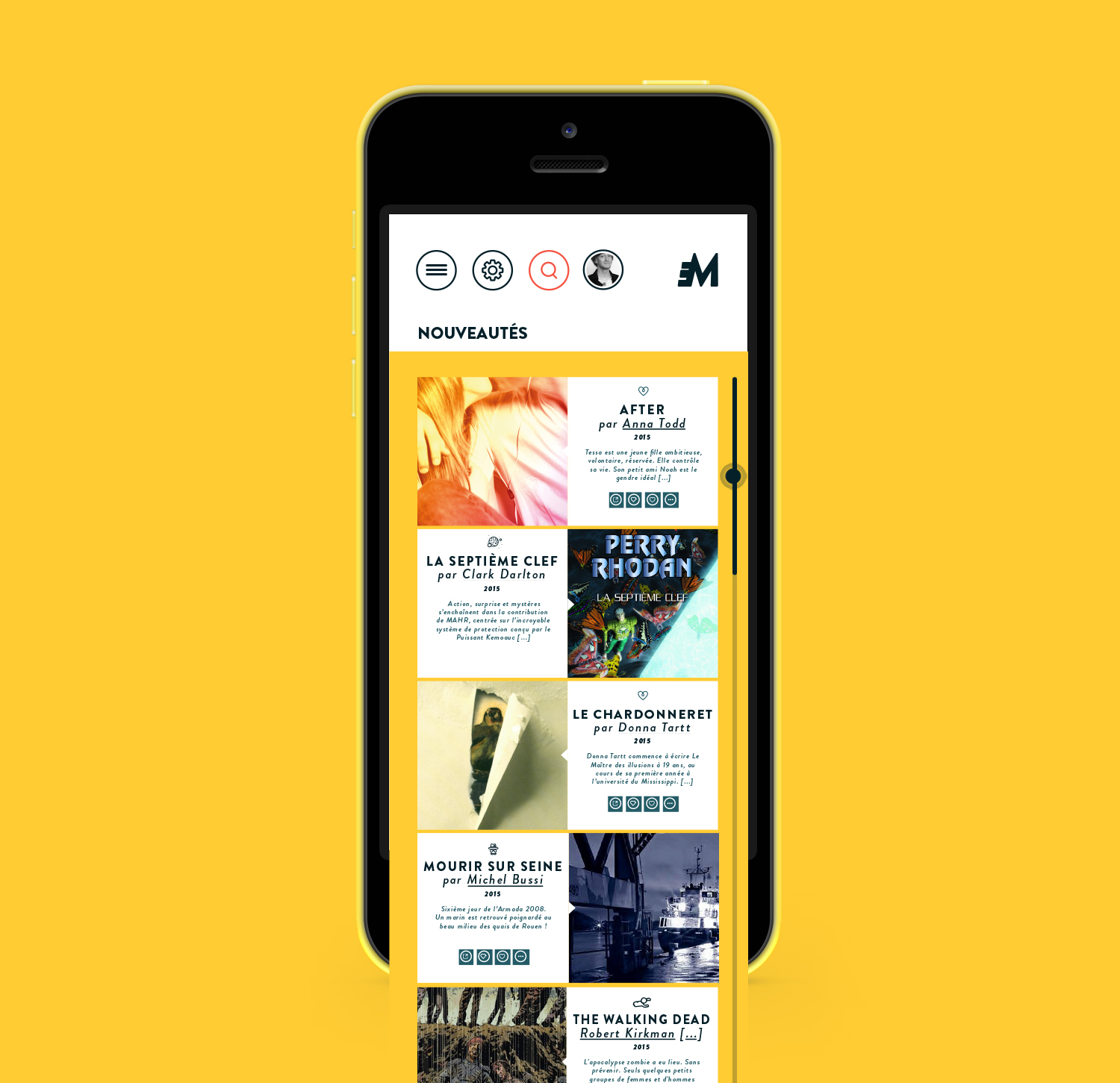
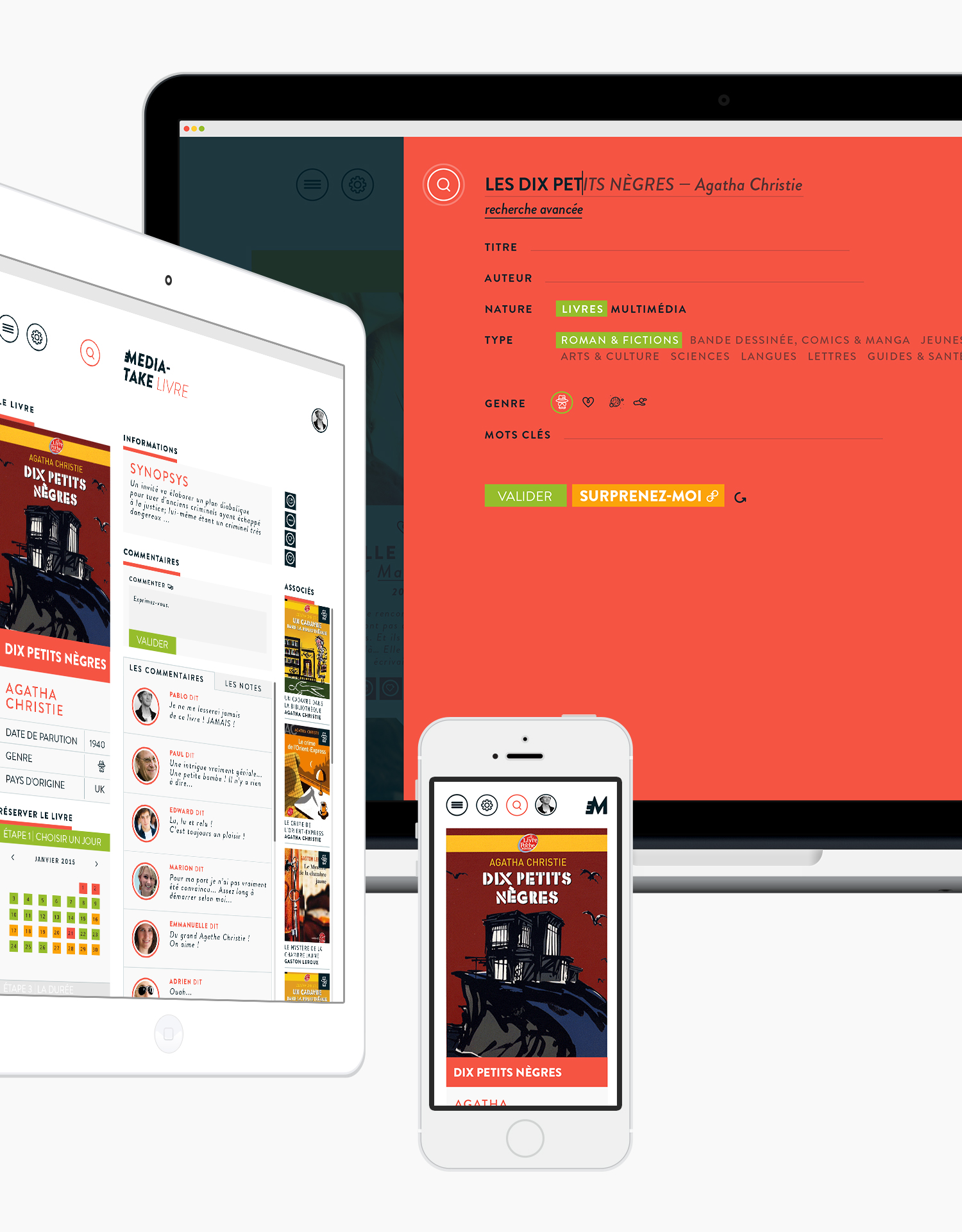
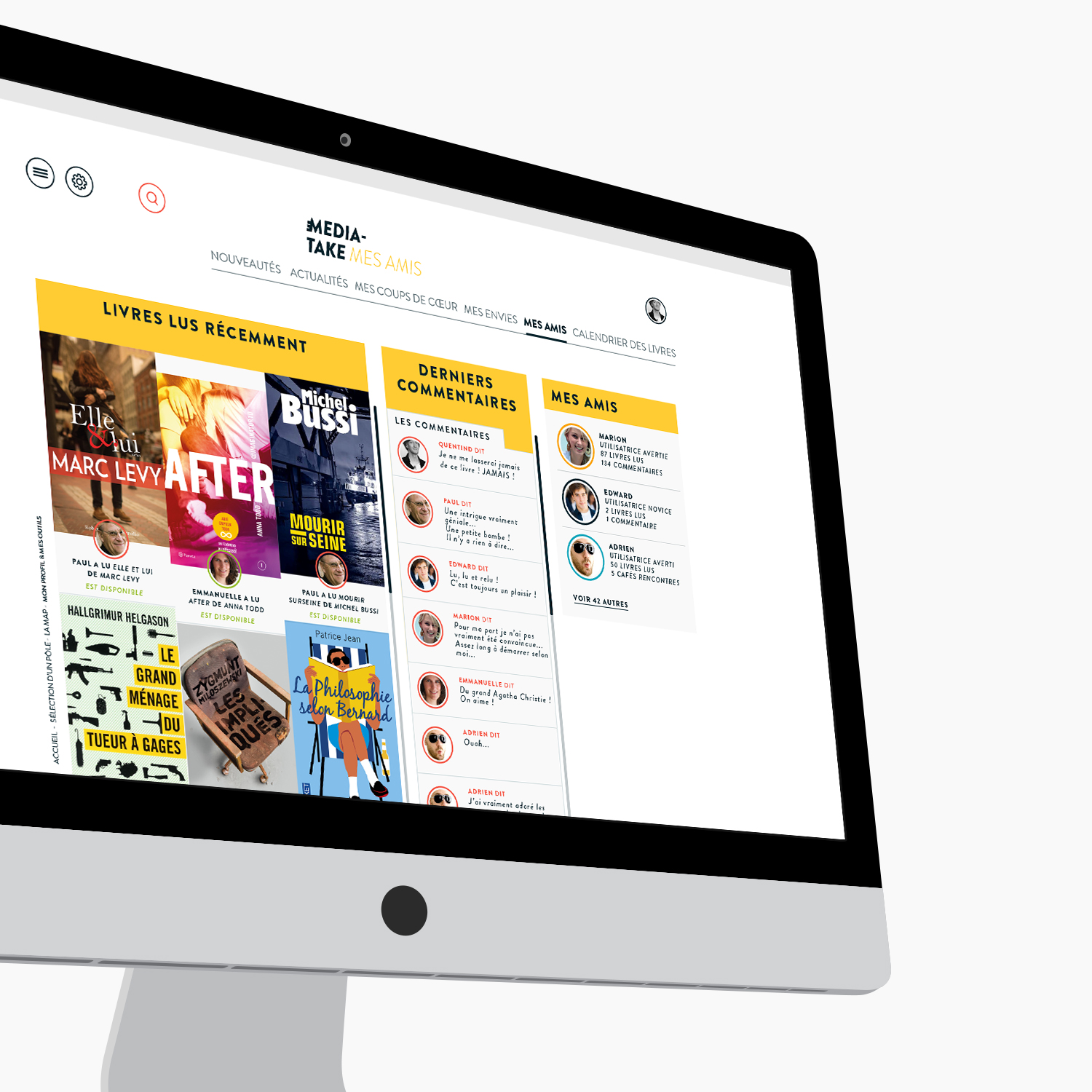
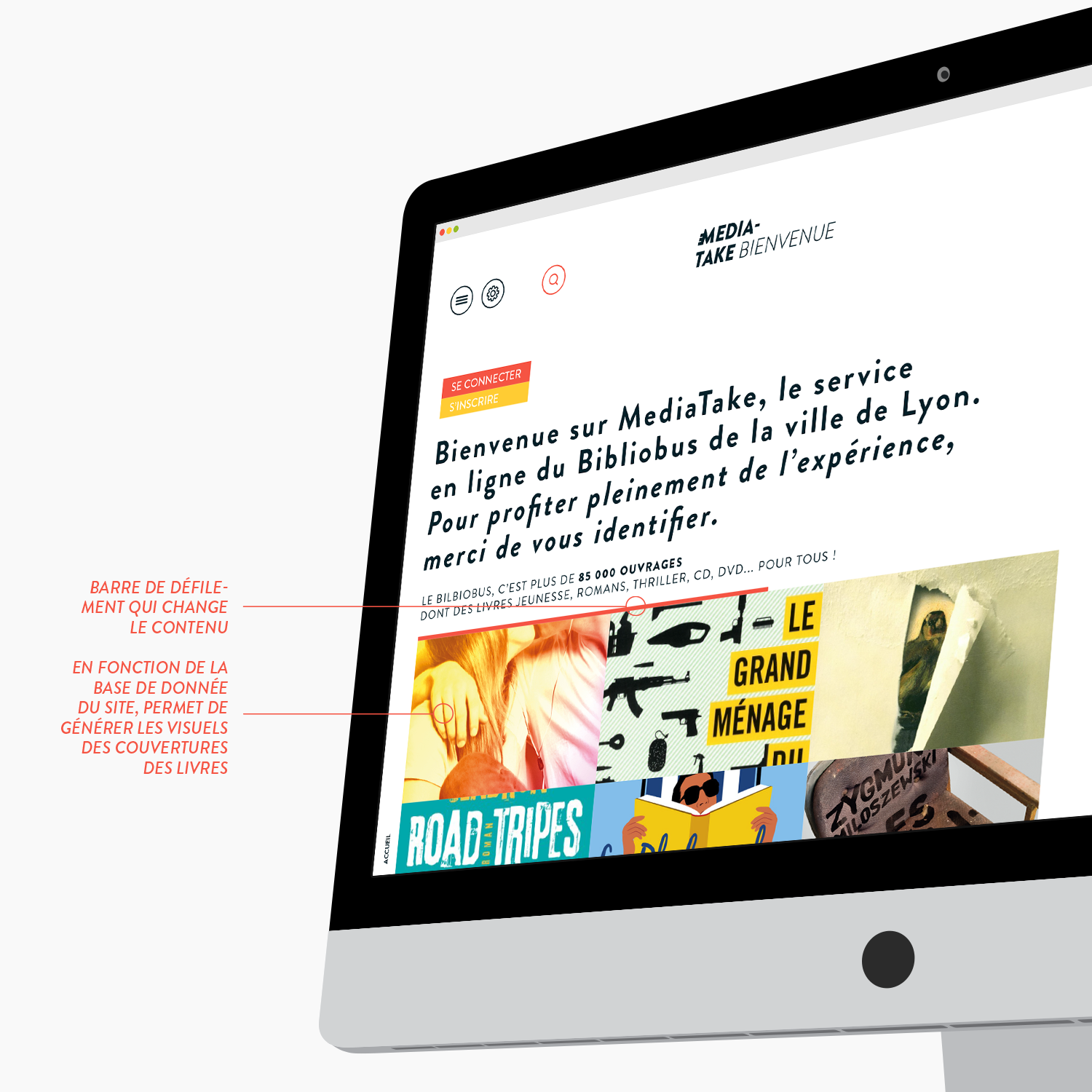
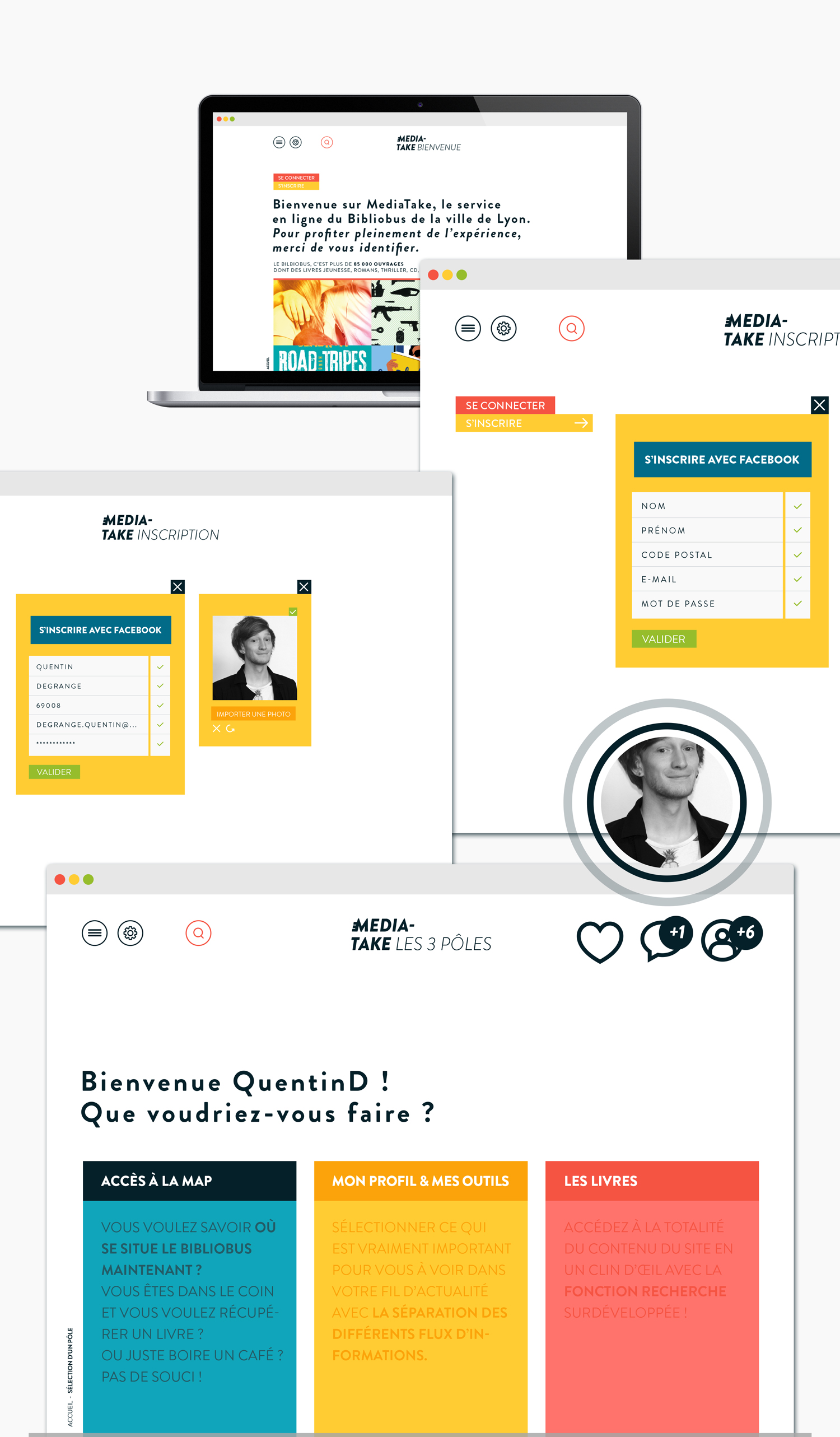
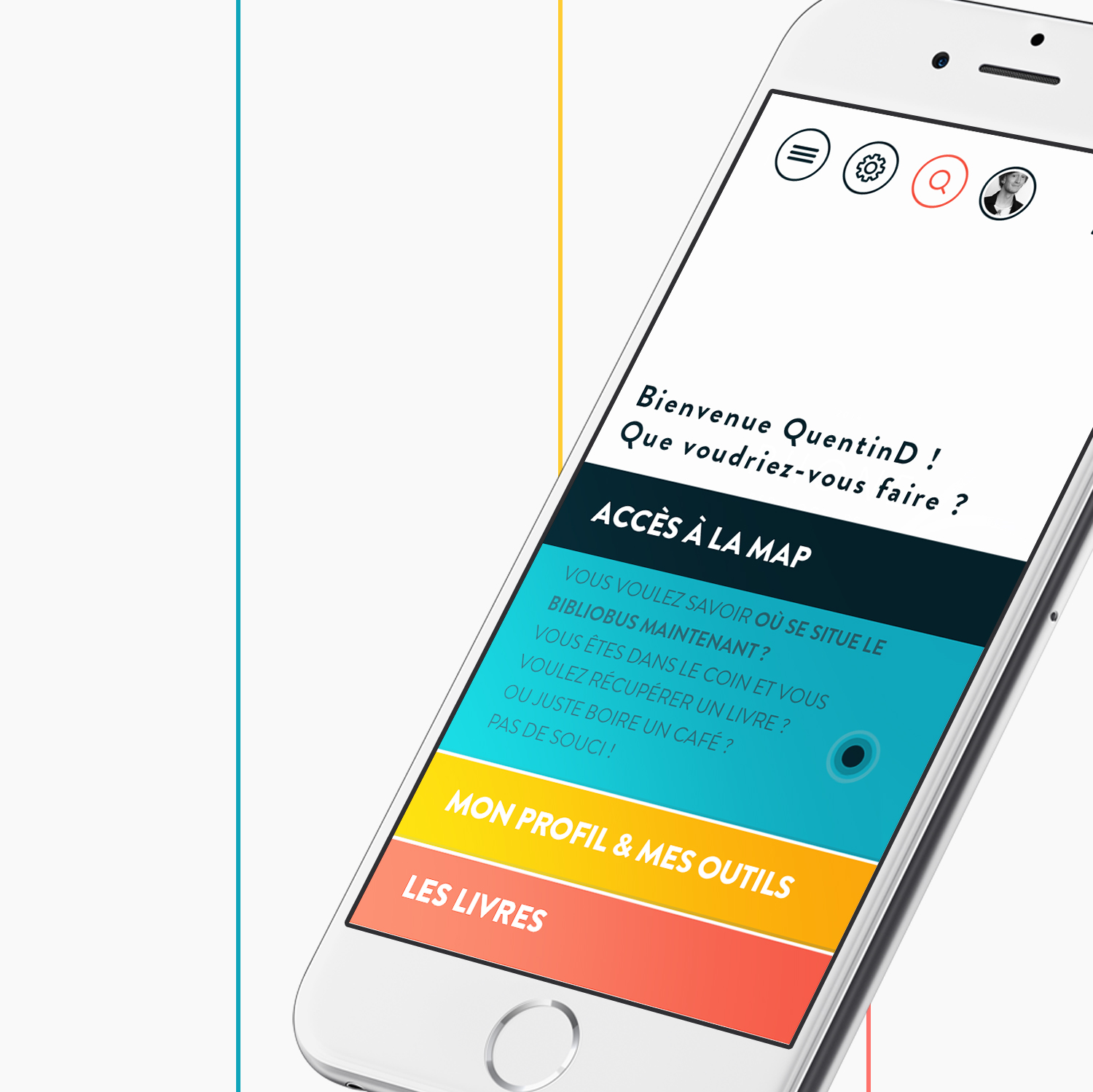
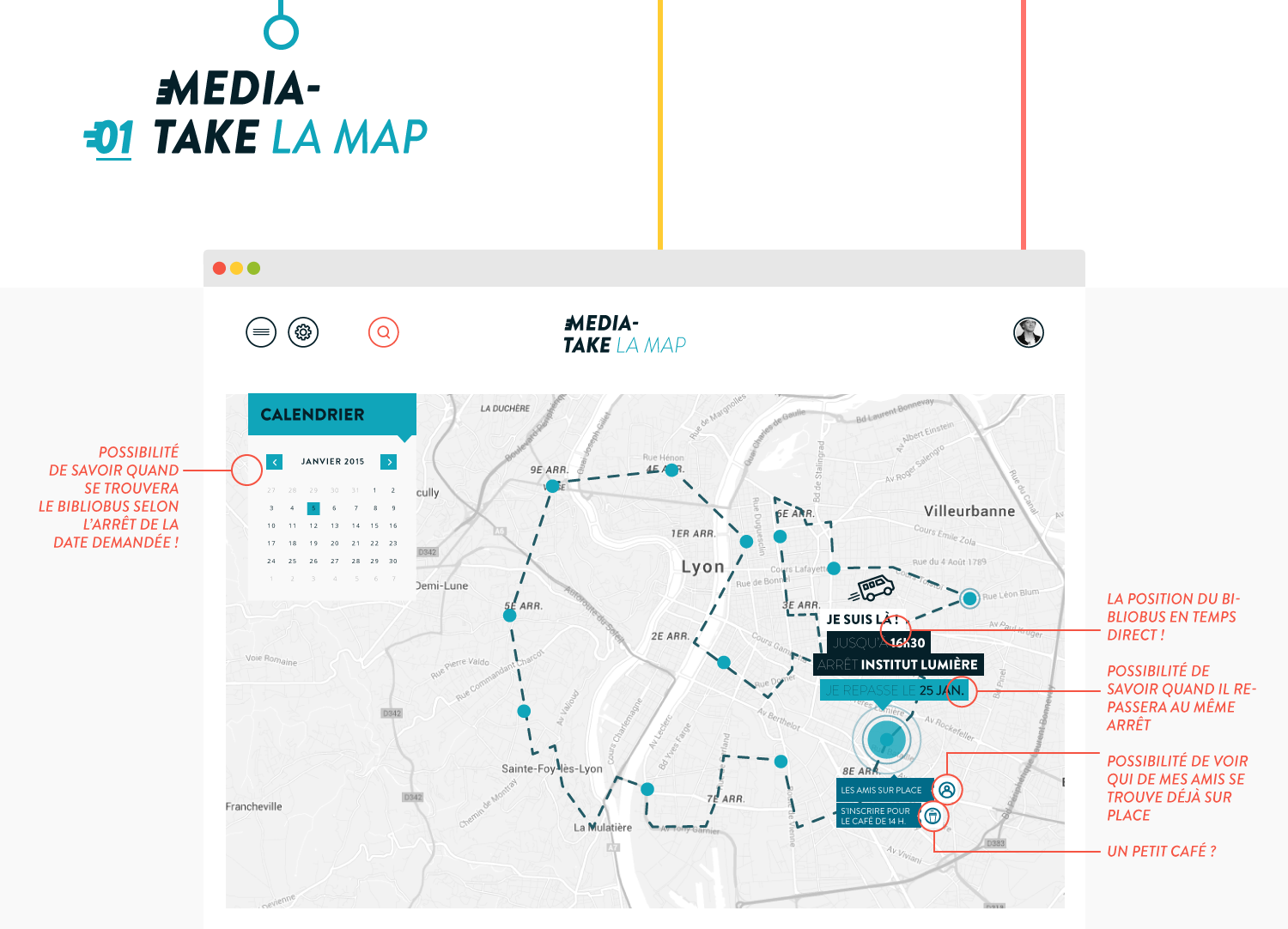
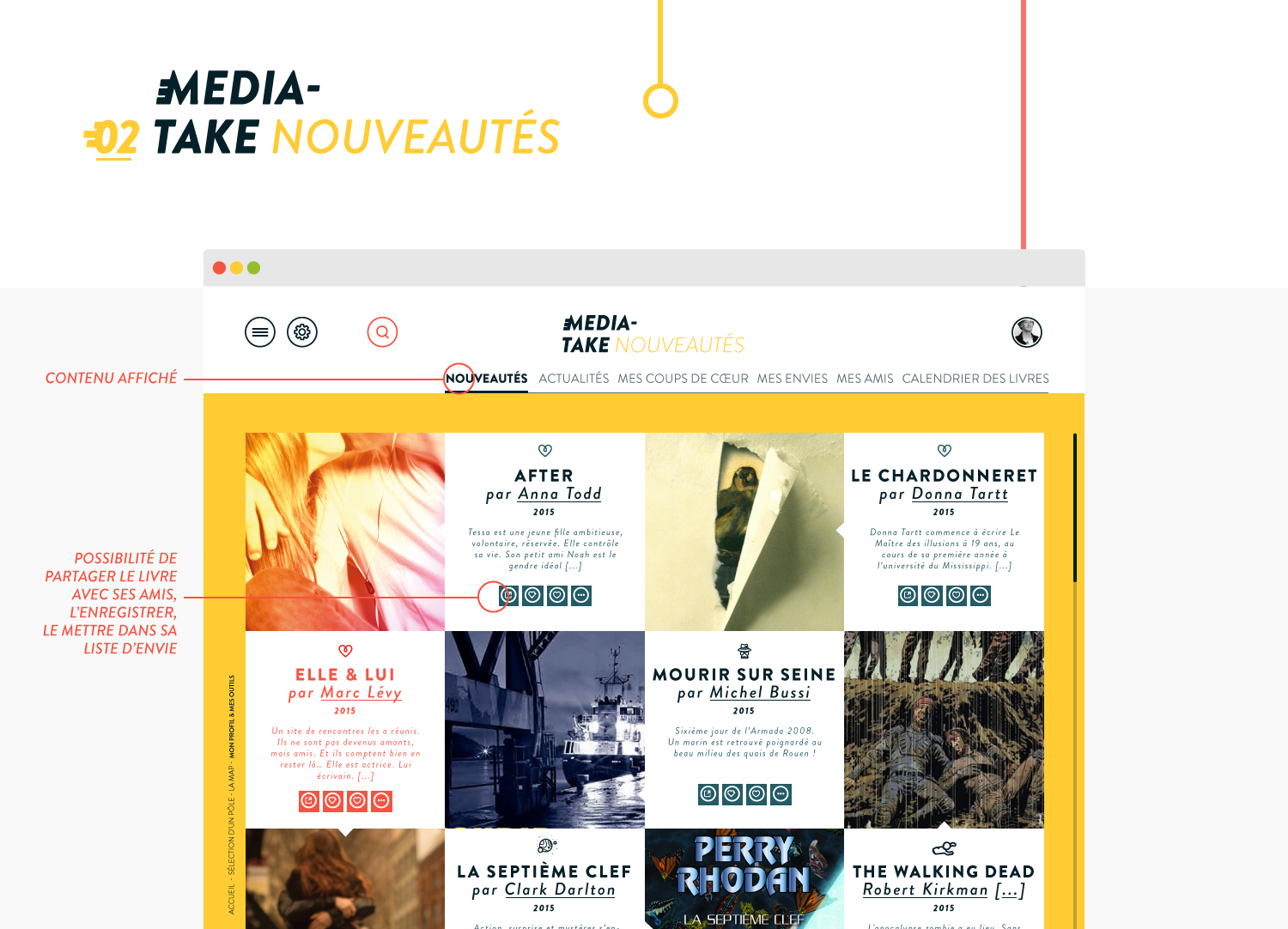
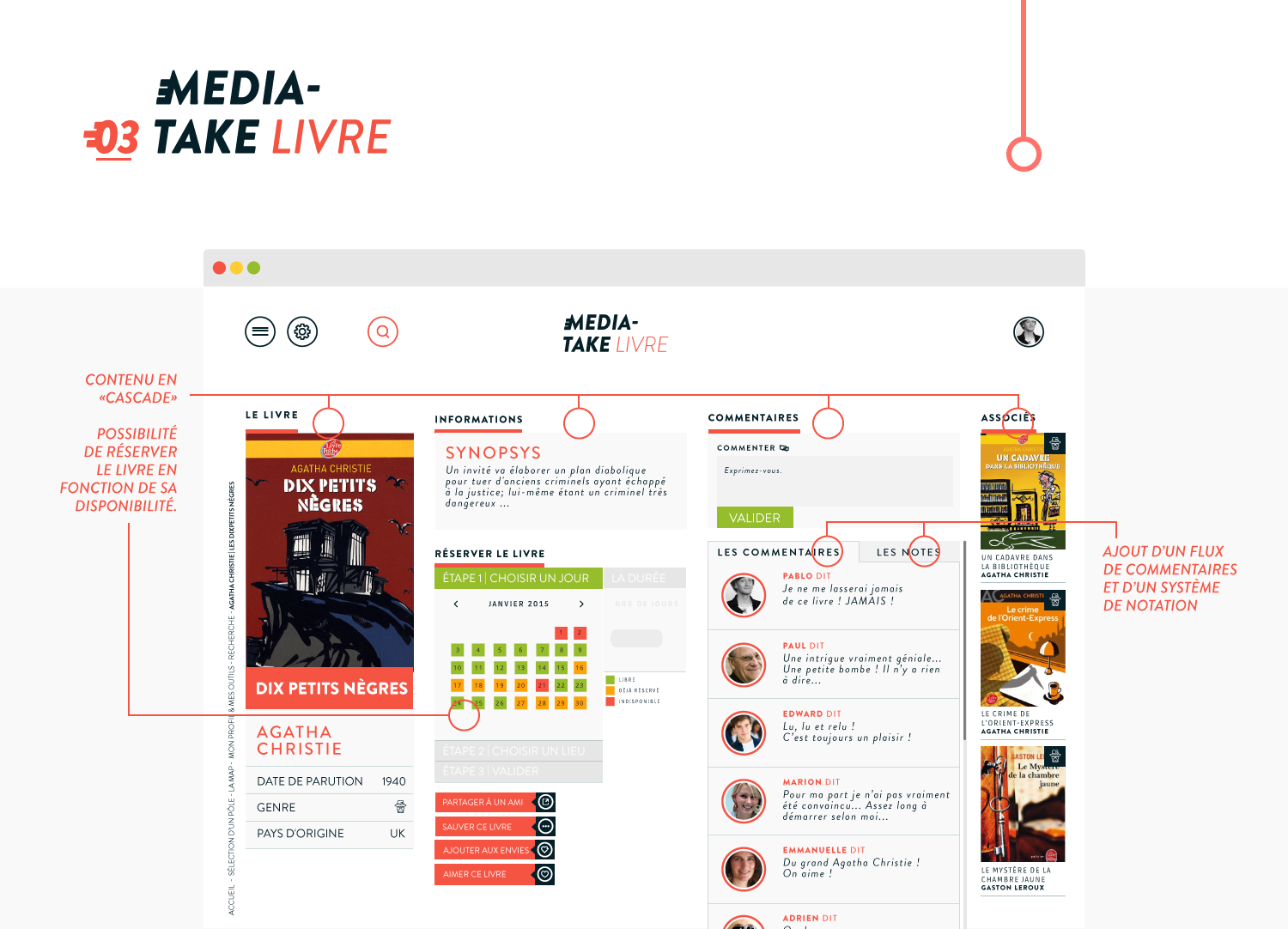
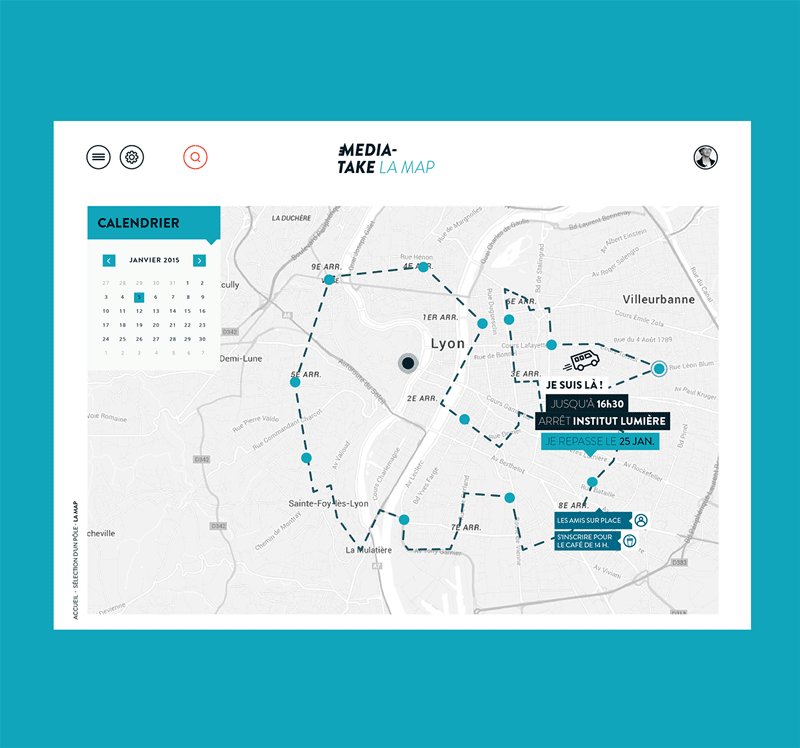
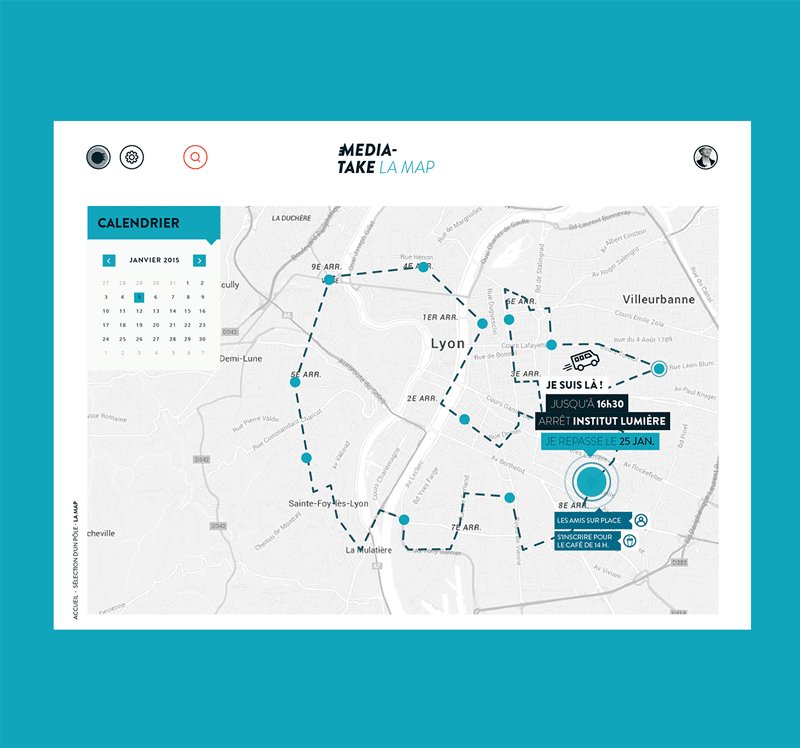
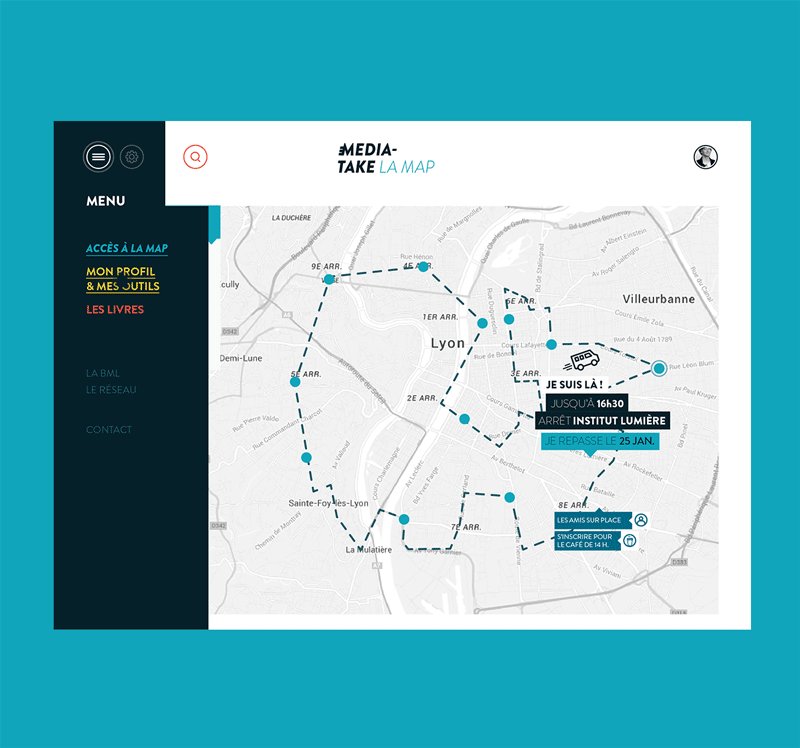
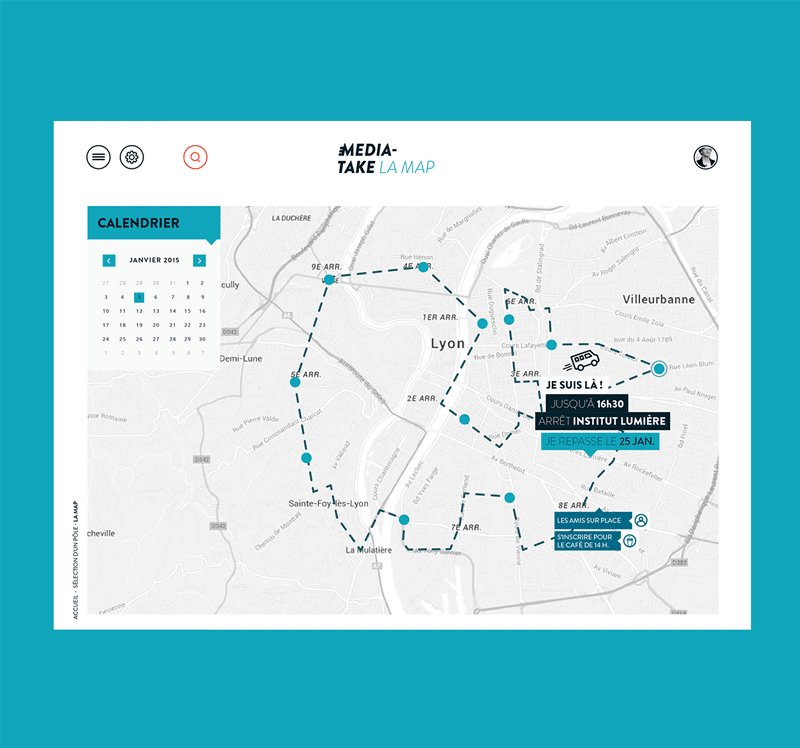
Concernant le logotype, j’ai créé un logotype génératif à partir d’une même base «MediaTake» auquel je rajoute le nom de la page sur laquelle je suis, pour rassurer l’utilisateur, et créer une sorte de fil d’ariane. Je voulais une identité très «friendly» qui mette en confiance l’utilisateur, le laissant être aspiré par les couleurs. Également, la multitude de couleurs me permet de distinguer chaque pôle. Le saumon est attribué exclusivement à la partie recherche & livre, le bleu au pôle map et l’orange à toute la partie contenu utilisateur.







Concevoir un site cohérent, moderne, jeune et dynamique afin de fidéliser les utilisateurs. Donner envie d’aller au bibliobus plutôt qu’à la bibliothèque par la proximité donc un système de localisation, la recherche aisée etc. Faire simple, aéré et utiliser les technologies HTML5 et CSS3 pour être totalement responsif directement sans passer par une application.